I’m an innovative graphic designer with a focus on gamification in the e-learning sector and a creative eye for storytelling and interactivity. I love to blend my technical skills with imaginative design to create engaging and immersive experiences.
I'm experienced in design, animation, illustration, motion design, and video editing. I am passionate about 3D modeling, game development, and programming. I have also done freelancing, specializing in branding, logo design, and related creative projects.
Based in
Speaks
Montréal, Canada
French & English




























Branding, Logos, Templates, Storyboards, Infographics, Websites, Presentations and more
Object modeling, Texturing and Shading, Characters, Rigging, Animating
Video Editing, Audio Cleaning & Editing, Motion Design, Captioning, Web Design
HTML5 and CSS with basic knowledge of Javascript, C# and a bit of C and C++
Unity Game Development, 3D Interactions, Gamification, Custom Programing
Articulate Storyline, Articulate Rise, PowerPoint Presentations, Workshop Handouts



Note: Due to copyrights and NDA I can only show certain projects or modified versions.

This serves to show that I design documents, templates and marketing medias. This is a booklet for a design agency that is meant to be printed and distributed during live events of networking and conferences.

Our client wanted to teach their employees on how to use a powered air purifying respirator online. I suggested we go with a 3D model that they can interact with and assemble the filters themselves.
I then modeled the entire thing myself using video references, repair manuals and images to make it close enough to the real deal.
Then this model was integrated in an Articulate storyline module using WebObjects linking to the Model-Viewer export of the model. It was also incorporated into a Unity activity where the learner has to put the filters inside the Adflo blower in the correct order. This was also integrated directly in the Storyline course using a WebGL export, making the experience seemless for the user.

I often do branding, logo designs and stationnaries for entrepreneurs getting started in business.
In this particular project, a father and son (Danny and Phillipe) are starting a landscaping company called Paysagement Danphil.
They requested to have a sort of crest, laurels, a lawnmower, a weed eater and more. I advised them not to have too much going on all at once and they let me present them with versions of their vision while trying to keep the visuals they wanted. I also added a much more minimalist version of a geometric D and P.
Ultimately they picked the first one and we added a touch of color. They loved it.

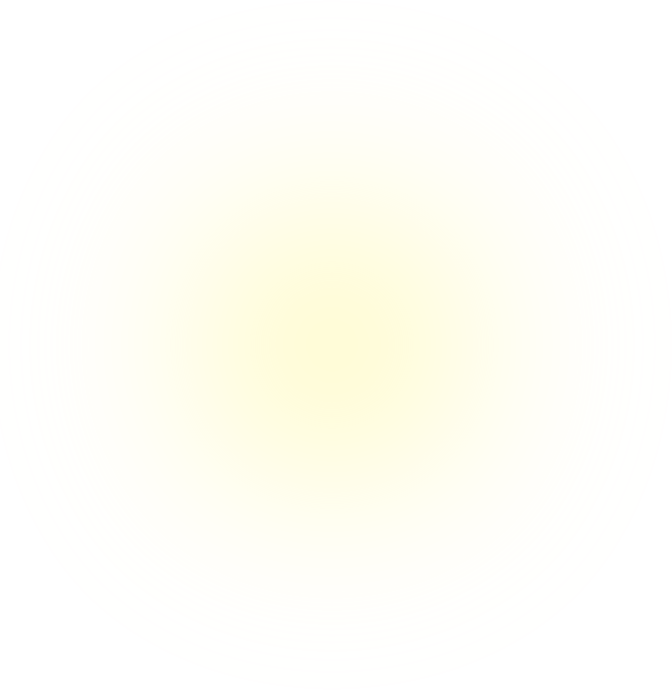
A Flappy-Bird Style game. (Not ready for mobile)
Taking the concept of Flappy-Bird and making it in my own creative way. What could possibly be better than a cute-but-scared potato trying not to end up as fries? And of course, a JetPack.
My idea went beyond just the Flappy Bird mechanics so it turned out to be a bit more complex. Now I had different difficulties, 2 types of "enemies" (Knife and Cutter) to generate randomly, and also the Tinfoil baked-potato protection. I have often used ChatGPT to help me with functions and debugging.
I started with the basics of making the potato go up and down, different types of inputs, locking the X position, and creating all the colliders. Then I worked on the animation of the jetpack and the potato. I wanted it to have straight legs when flying upwards and then a bit folded because it's falling. After that, I did the spawning of objects and created the prefabs and the respective scripts for those behaviors. Everything was smooth sailing for these.
After finishing all the "in-game" scripts and stuff I added all the UI components and linked them to the game, like the score system and difficulty levels. Then I had to add all the sounds and music so I could connect them to my Settings UI. Working with an Audio Mixer was a first but it was a cool discovery.
Once the whole thing was working, I then did the Main Menu and the Game Over scenes. And lastly, I did the How to Play screen.

This project has two parts; taking apart the wheel to change the brake pads, and a simulation to visualize the braking process, heat dispersion, and use of brake fluid. This allows the user to follow the steps or try them themselves.
I was tasked to create -something- in 3D to appeal to our client in the railroad industry. I decided to go for a car wheel because the general idea can still apply to trains. It can also give them a visual idea of what can be done by making parts of the objects transparent and showing flows with arrows. I didn't have a lot of time to complete this so it had to be a simple enough model that I could find enough reference images of it to model correctly.
Modeling the objects
I modeled each pieces using Blender and imported them into Unity.
Making it interactive
At this point, my colleague picked it up and started trying to make the functionalities work using a disassembly asset we had purchased in the asset store. He also worked on the scripts for this part of the project.
I worked on the second part, the one with the braking process. Creating the transparency toggles and behaviors, figuring out how to make an arrow move along a bezier curve and animating the camera positions.

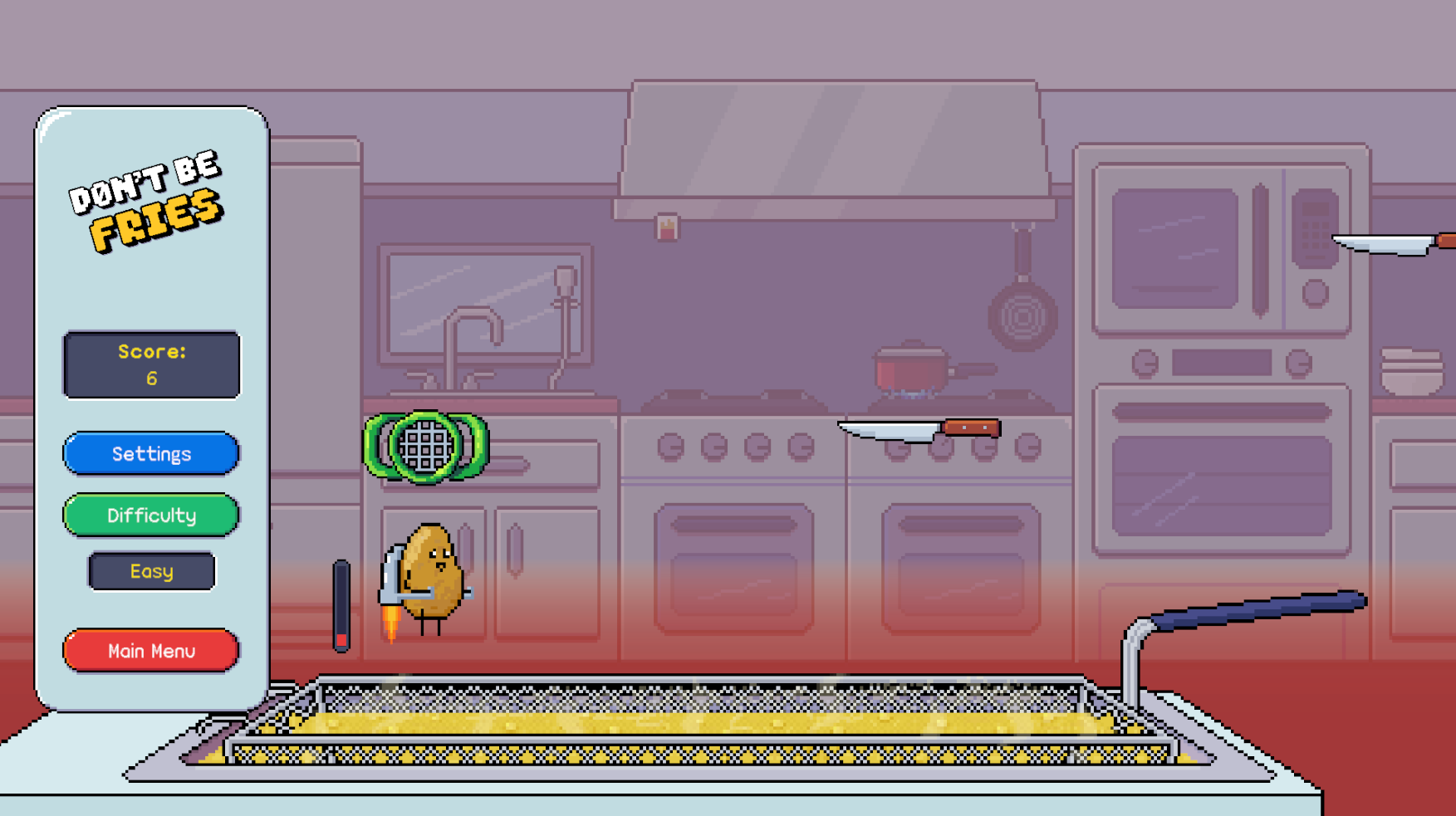
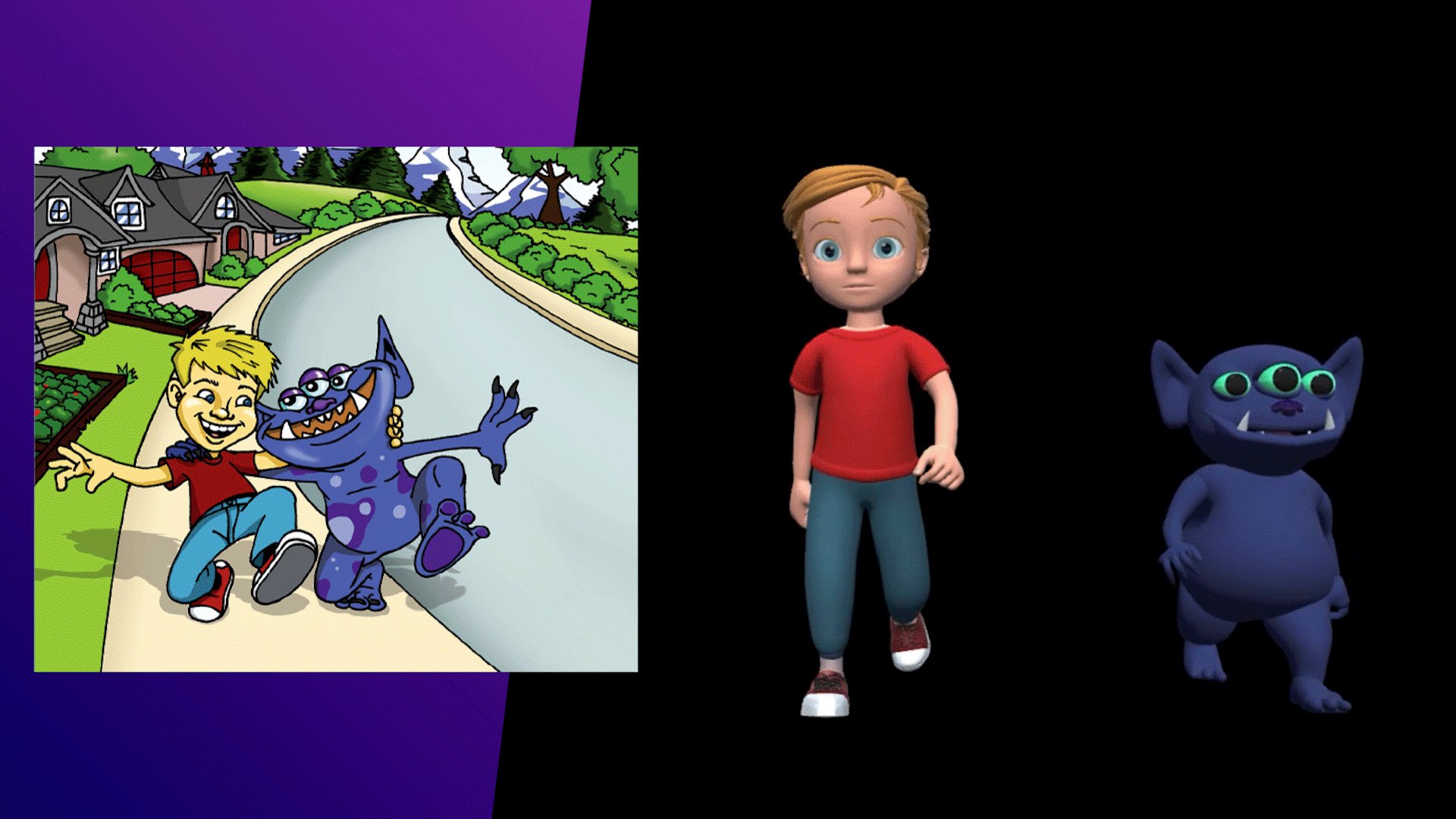
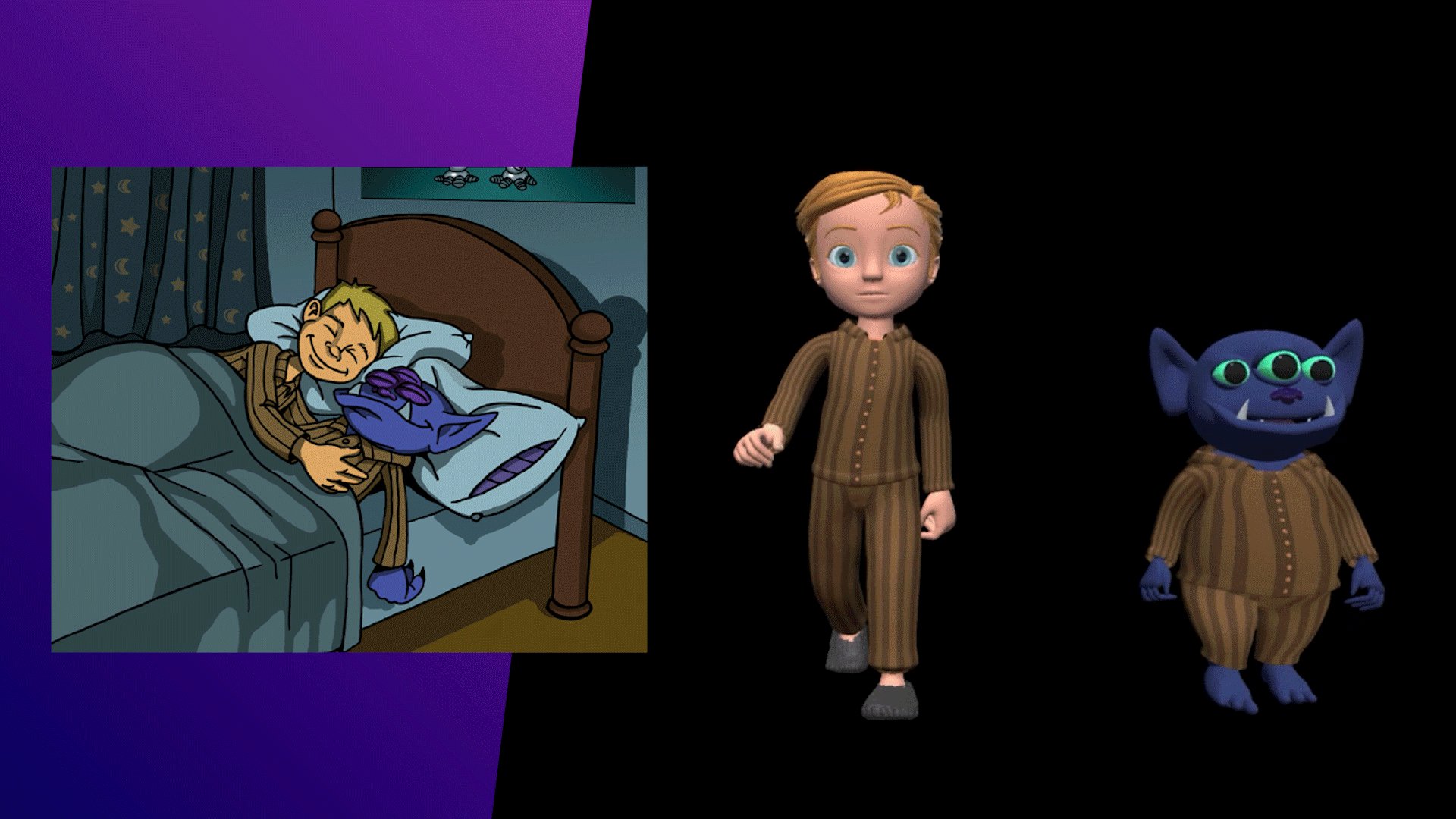
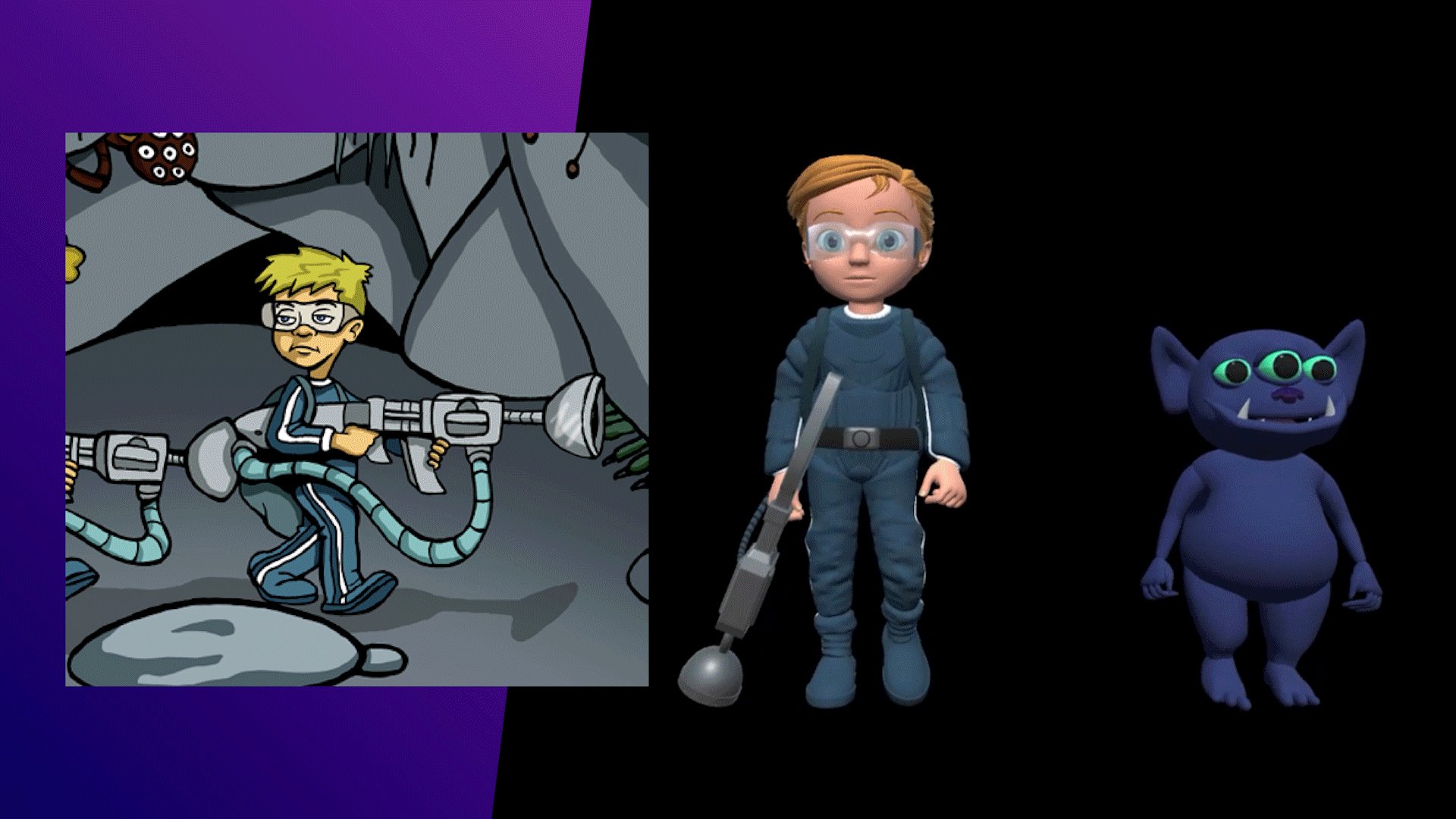
This was supposed to be turning a children's book into a mobile interactive storytelling game but the project got cut short.
A boy and his monster best friend. I created the entire Monsterin Blender. The boy's body is an asset I bought. I added his hair, and then made all of the clothes for both characters. I used shape keys to make certain facial expressions. I also rigged both characters and weight painted the clothes. Walk animation from Mixamo.
This one is mix of free 3D assets that I took on CGTrader and modified, and objects that I modeled myself. The pool table, glasses, light fixtures, alcohol bottles and the stools are assets that I downloaded. Everything else I have made myself.
We had to create an asset for a client that would represent water ponding, which is when water can't evacuate so it accumulates and eventually can submerge the train tracks. I found great assets for the tracks and the nature environment. I modified, changed the textures, and adapted them to create what we needed. And now we were able to create 3 states for each situation so the user could slide a slider and see the effects gradually take place.

I have worked on hundreds of projects such as ILTs in PowerPoint or full on interactive Articulate Storyline online courses. I have also used custom Javascript to go beyond the basic triggers functionnalities of Storyline to enhance the user's engagement in the course.
I have also worked on a lot of corporate courses using the client's brand guideline and templates. The types of courses I worked on were for companies in the sector of Transportation and Logistics, Pharmaceutical/Medical, Finances and more.
As a designer, I would create the storyboard for the course from the content given to me by an instructional designer. Then, I would create assets, infographics, interactions, do video editing and syncronizing narration.
If you want to see more examples of corporate projects I have worked on, please contact me directly.

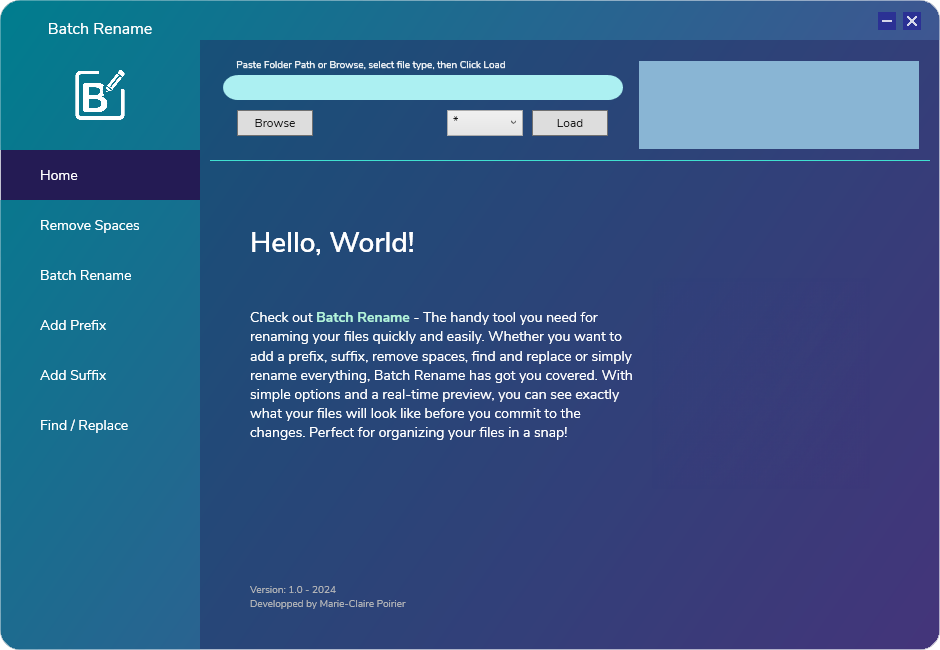
This is a small software to rename all files in a folder. You can select which file type in particular, add a prefix, suffix, remove spaces, increment, or find and replace.
The idea came about while I was working with a lot of files that I needed to rename all at once. While I know such softwares already exist, I thought it would be great to try and make one myself and tailor it exactly for my needs and those of my coworkers with the type of naming convention that we had.
I don't have extensive knowledge of C# in particular, or of the .NET framework but I have worked with multiple programming languages before, so I used AI to help me write the syntaxes of my functions. This project was developed rather quickly using Visual Studio. Since then, I still use it daily and have distributed it to coworkers so we can all save time and be more efficient.




Learn more about me and the softwares I use by clicking on the soda cans.